Hello friends, In this guide, I will show you how to create a clickable flipper in less than 2 minutes.
Components
We need to drag and drop these components:-
1. View pager
2. Any arrangement (number = no of slides).
3. Clock
Creating Flipper
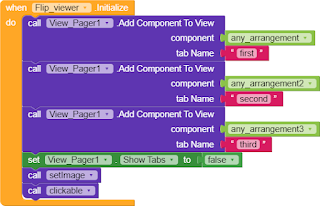
First of all, we need to add components in the view pager after that, made show tabs to invisible.
Then we need to set images to the arrangements and made them clickable.
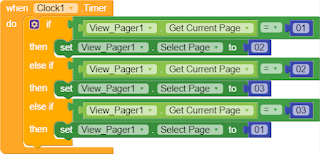
We use the clock to rotate it like a flipper. See the image for more clarity.
Note:- This block is useless for us. So, never try to find the position of view flipper by using this as the clock changes the position every second.
We change arrangements into clickable before. So we can easily do anything when it got clicked. Example:-









0 Comments